Superpowers
for Mobile App Development

Adam Bradley
Lead Ionic Developer
- Madison, WI, USA
- @adamdbradley
- adamdbradley
Hybrid Apps!
HTML5 that acts like native
Web wrapped in native layer
Direct access to native APIs
Familiar web dev environment
A single code base (web platform!)
“It's not 2007 anymore”

| Year | Device | Processor | RAM |
|---|---|---|---|
| 2007 | iPhone | 620 MHz | 128 MB |
| 2010 | iPhone 4 | 1 GHz | 512 MB |
| 2015 | iPhone 6 | 1.4 GHz dual-core | 1 GB |
Web-standards
Have improved!
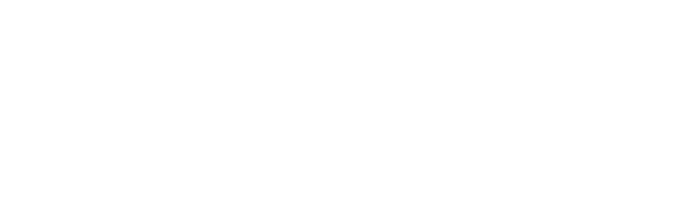
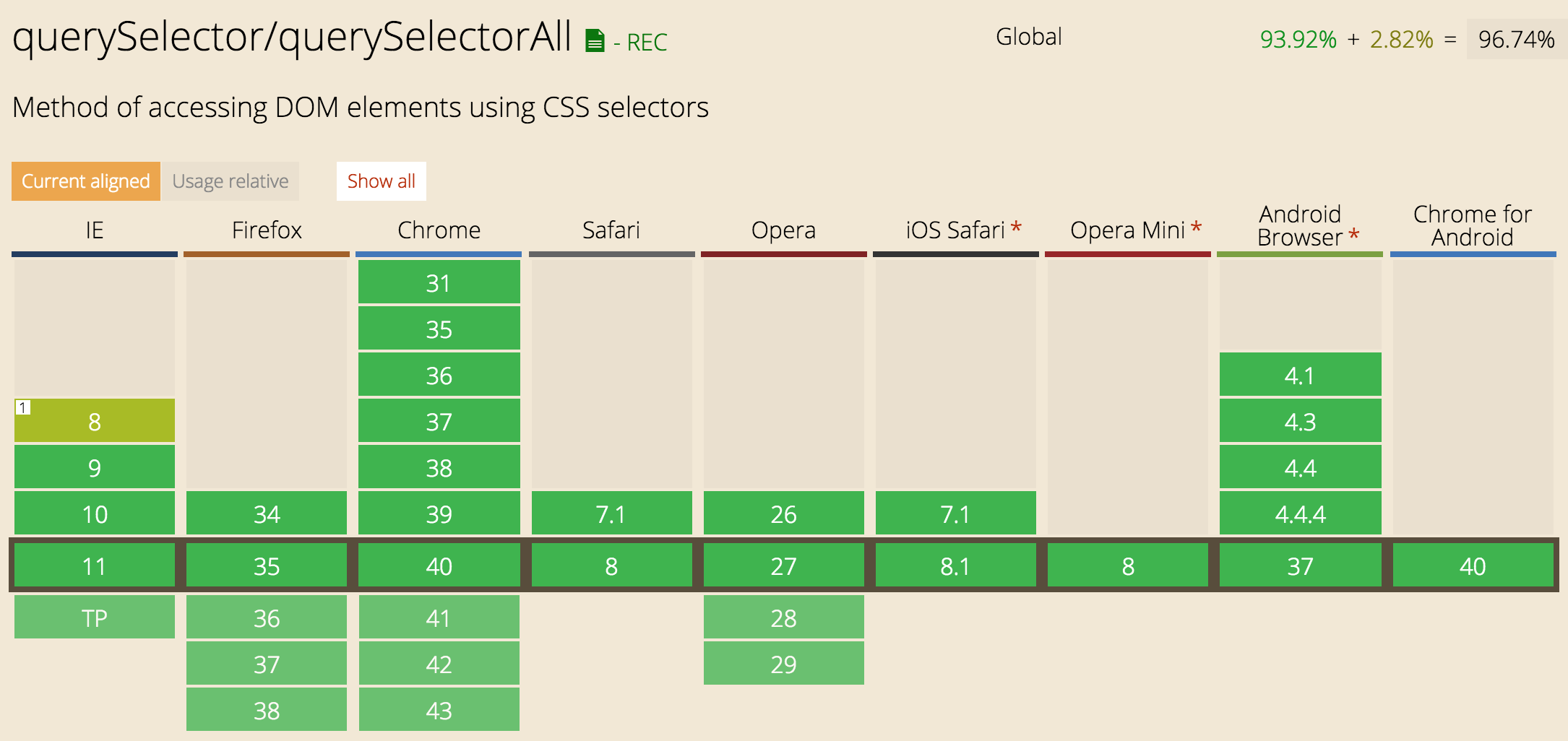
caniuse.com is lookin' pretty good nowadays
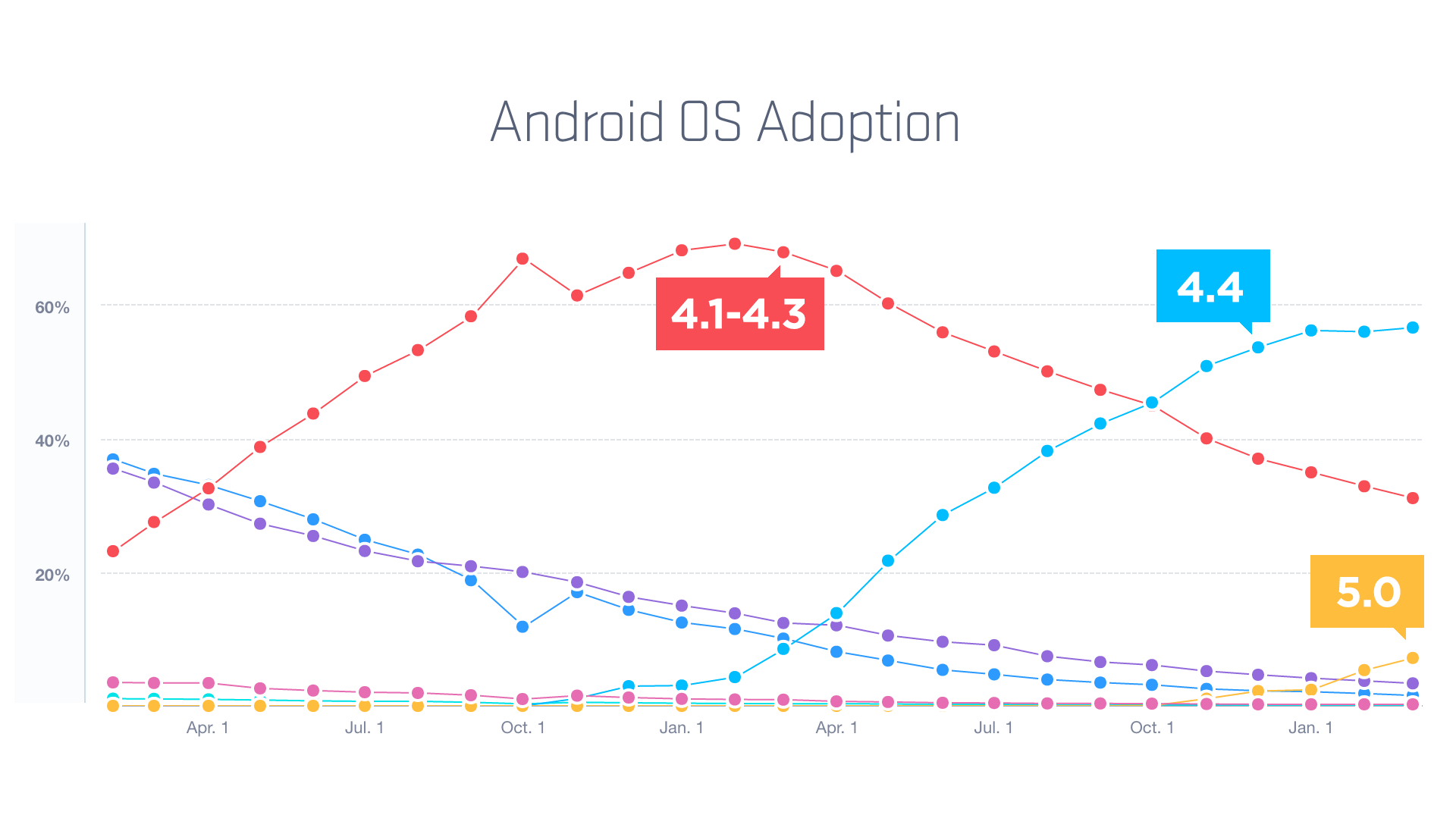
Android is now Chromium-based
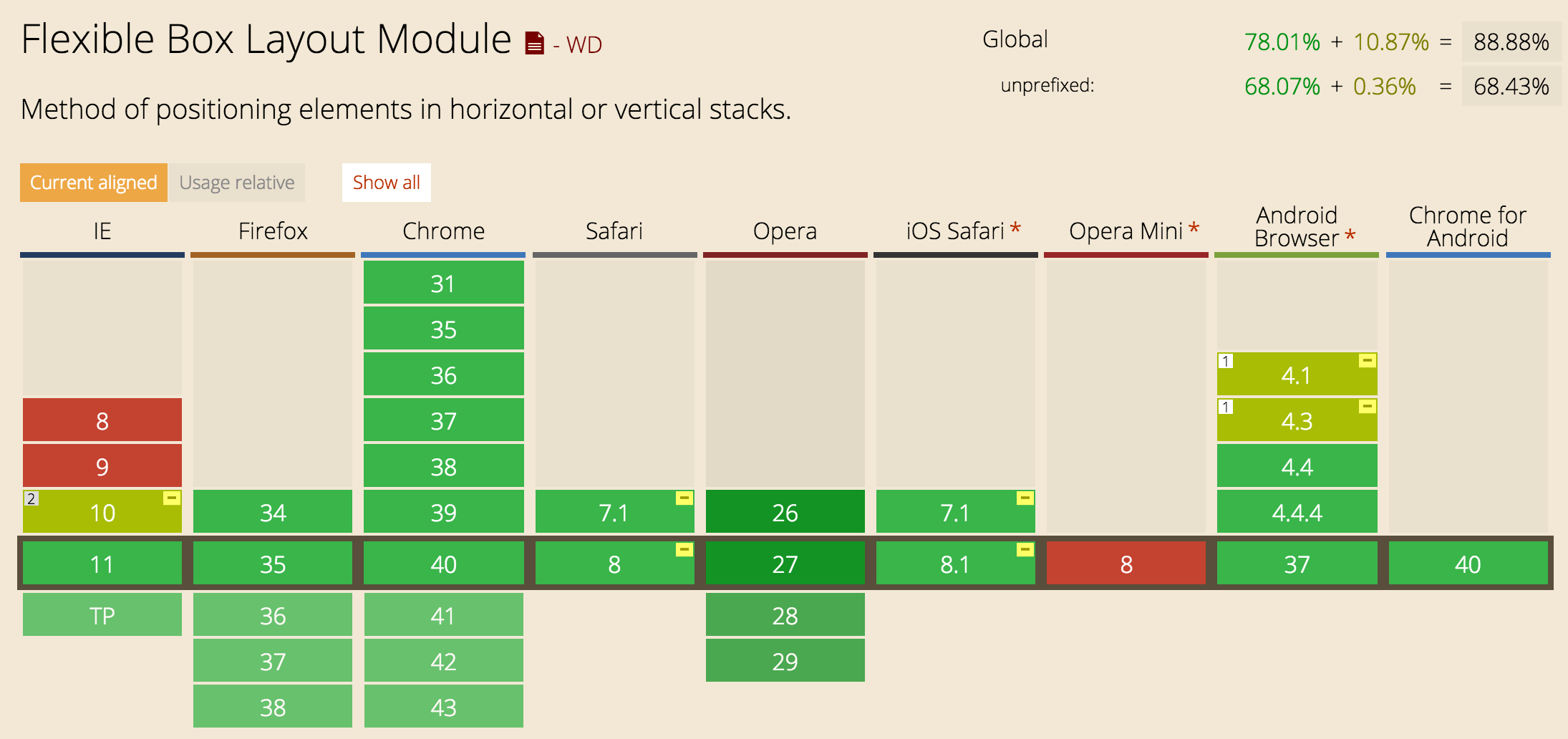
iOS users keep their devices up-to-date



https://mixpanel.com/trends/#report/ios_8/from_date:-141,report_unit:day,to_date:0

https://mixpanel.com/trends/#report/android_os_adoption
Native SDKs...
Are Great!
Common UI, APIs, views, navigation, stack history, transitions, interactions, gestures, etc.






Web Technologies You Already
Know & Love



(You'll feel right at home)
Standing on the Shoulders
of Angular
Extends the HTML vocabulary
Proven for large-scale app development
UI Components using Directives & Services
Sass!
CSS generated from the Sass preprocessor
Quickly give your app its own look and feel
CSS designed to be easily overridden
Variables based with default settings
How it all comes together
- Your App
- Ionic
- Angular
- WebView (Cordova)
- Native App
Collection Repeat
- Replacement for Angular's ng-repeat
- Inspired by iOS’s UICollectionView
- Scroll through thousands of items
- Only renders the viewable items
- Smooth scrolling!
{{ c.name }}
{{ c.email }}
Navigation
- Uses AngularUI Router
- Shows back button when possible
- Transitions follow direction of nav
- Updates the app's URL
- Multi-history stack

Cached Views
- View elements left in the DOM
- $scope disconnected when cached
- State maintained
- Scroll positions maintained
- Life Cycle events
- Highly configurable
Swipe To Go Back
- Swipe back to previous view
- Interactive transition
- Benefit of cached views
- Still updates the app's URL
- WebView (Cordova) only
Other Components
- Side Menus
- Actionsheet
- Modal
- Pull To Refresh
- Slidebox
- Infinite Scroll
- Swipeable List Options
- Popup
- Popover
- Loading Overlay
- Inputs
- Buttons
- etc.
Ionicons
700+ MIT licensed font-icons included
Spinners
- Animated SVGs
- More than just rotating icons
- Defaults to platform's spinner
- Style with CSS
...but there's more to Ionic
npm install -g ionic cordova

Boilerplate app structure ready for customization
LiveReload both local and native builds
Build and run native apps
Demo Time!
May the demo gods be with us
Modern
Chromium!
Chromium for Android WebViews
Upgrade Android 4.0+ and above
Same hardware, modern software
Amazing performance improvements
Ionic's Adoption
- 14,000+ Github Stars
- Top 50 most starred Github repos
- Consistently Top 10 trending JS Github repos
- Ionic CLI 70,000 downloads/month
- 400,000+ Ionic apps have been started from our CLI
- Released Alpha: November 2013
- Released Beta: March 2014

What's Next!
- Removal of JavaScript scrolling
- Component Modularity
- Customized Animations
- Webworkers and Multi-threading
- Add more Ionic.io services
- ...and much more to come ;)